Article publié le novembre 20, 2020
Vous avez peut-être déjà entendu parler des micro-interactions ? Elles ont pour objectif de guider l’utilisateur à travers une expérience de navigation web optimale. Avez-vous déjà pensé à mettre en place des micro-interactions sur votre site ? Quel est l’intérêt ? Zoom sur les micro-interactions.
Les micro-interactions jouent un rôle indispensable dans les interfaces utilisateurs. Ce terme désigne des événements avec un objectif précis comme communiquer un statut, donner une information ou montrer le résultat d’une action aux utilisateurs.
Les micro-interactions participent à une bonne expérience utilisateur, plus engageante, conviviale et humaine. Dans cet article, nous proposons de mieux comprendre le design d’interaction et les micro-interactions, leur intérêt et comment les mettre en place.
Qu’est-ce qu’une micro-interaction ?
A ne pas confondre avec le design d’interaction, une micro-interaction s’intègre au design d’interface et a 4 caractéristiques principales :
- Un déclencheur comme un survol, un clic, un scroll ou encore un affichage de page qui génère une action ;
- Des règles qui définissent ce qui se produit comme par exemple un zoom, une ombre ou une apparition ;
- Le feedback, informant l’utilisateur de ce qui est en train de se passer ou indique où il en est dans un processus ;
- Des boucles et des modes comme une répétition, un système de like ou l’annulation d’une action.
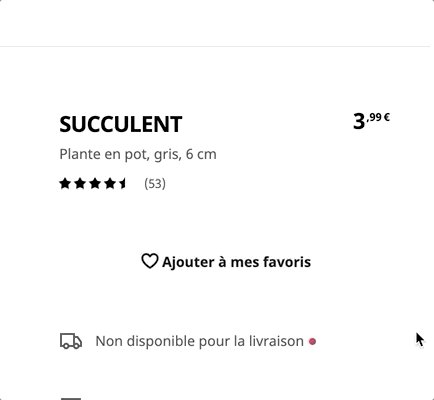
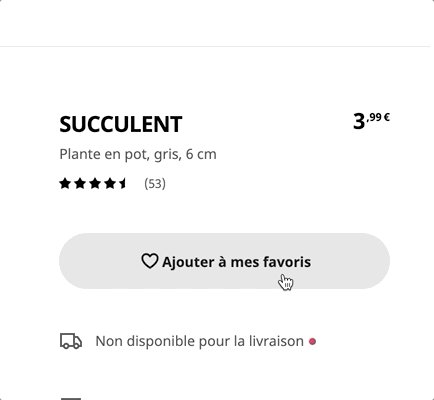
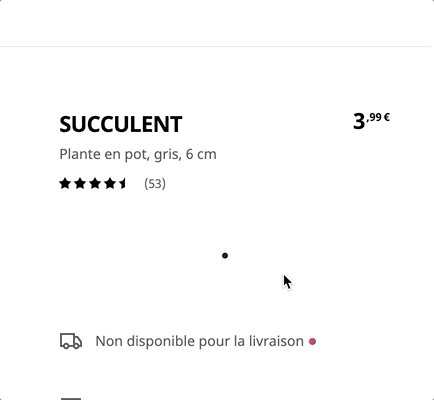
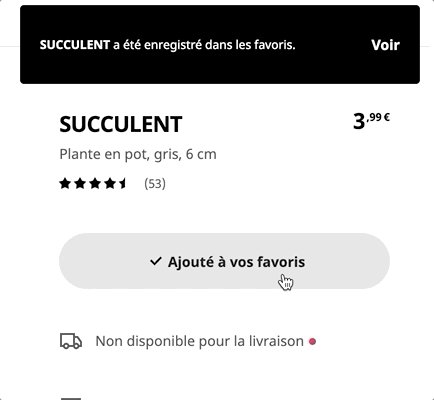
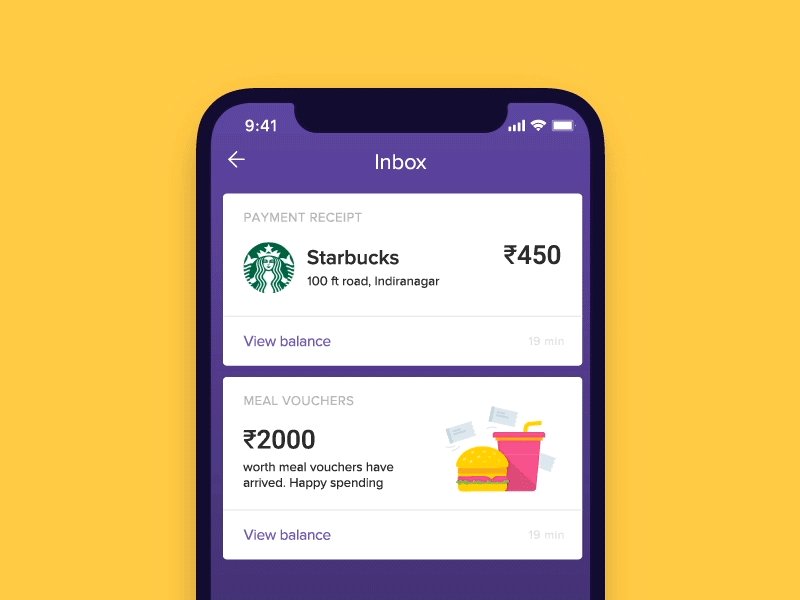
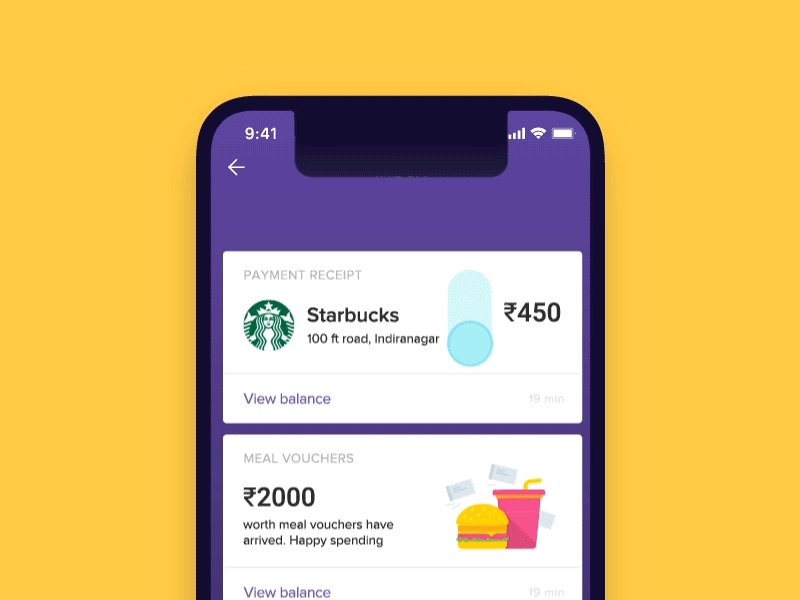
Voici un premier exemple de micro-interaction lors de l’ajout d’un article à vos favoris sur le site Ikea :

Pourquoi les micro-interactions sont-elles importantes ?
Les micro-interactions peuvent influencer le comportement d’un l’utilisateur. Ce sont des détails presque invisibles qui peuvent faire la différence. C’est le detail qui fait le design. Les micro-interactions créent de la satisfaction et de l’émotion. Elles simplifient la navigation, encouragent à faire des actions lorsqu’elles sont accompagnées de call-to-action (CTA) clairs et récompensent l’utilisateur. Elles font aussi évidemment partie de l’identité d’une marque.
Les micro-interactions sont particulièrement importantes sur mobile et notamment lors de l’utilisation d’applications mobiles. Elles garantissent un parcours utilisateur fluide et intuitif, sans frustration. Elles optimisent le tunnel d’achat et améliorent la conversion lors d’experience e-commerce. Il y a aujourd’hui une grande volatilité des applications sur smartphones. Beaucoup d’applications mobiles sont désinstallées dès la première utilisation. Les micro-interactions peuvent contribuer à changer la donne.
Attention toutefois à ne pas surcharger une interface avec des micro-interactions superflues. « Trop de micro-interactions tue la micro-interaction », avec un risque d’effet « sapin de Noël ». Elles peuvent également nuire à l’accessibilité de l’interface (Normes handicap).


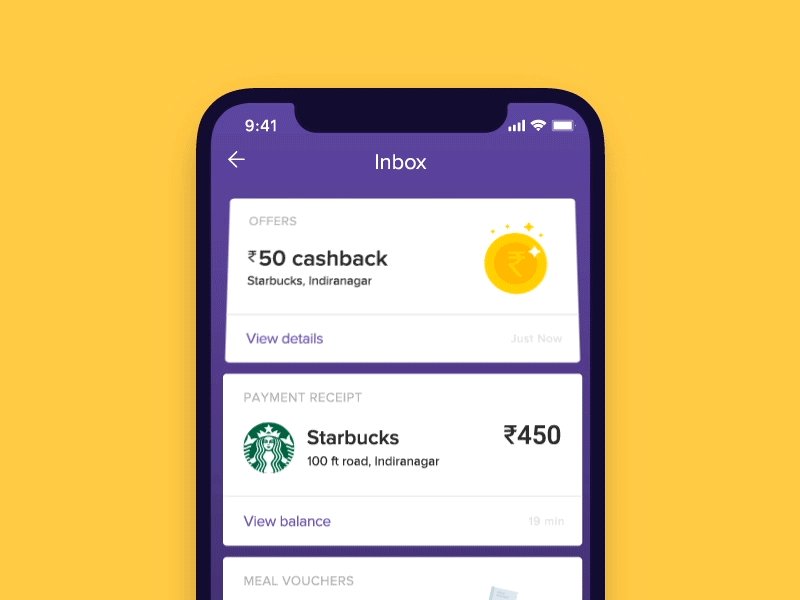
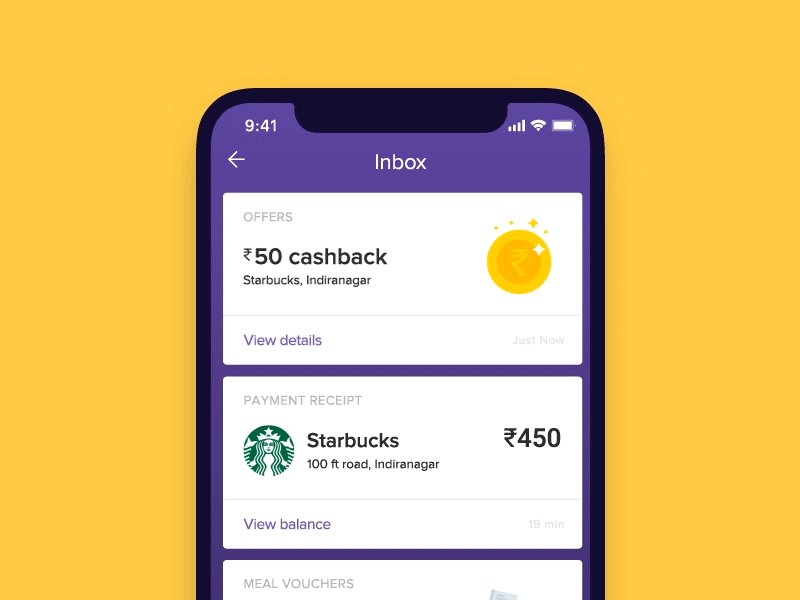
On parle ici de micro-interaction émotionnelle : elle offre un feedback immédiat et une gratification
auprès de l’internaute qui peut ressentir de la joie et de la satisfaction pour avoir liké un contenu.




Comment mettre en place les micro-interactions dans une démarche design ?
La mise en place de micro-interactions dans un design passe par deux grandes étapes : le prototypage et la conception des interactions.
Première étape : le prototypage
Nous vous conseillons de commencer par identifier les grands éléments d’interaction de votre interface de type sticky (éléments qui restent en place, comme un menu sticky par exemple), les effets de parallaxe (déplacement d’images sous différentes couches), les effets de défilement, etc. L’enjeu est d’avoir une interface à la fois visuellement attrayante et efficace. Pour construire votre prototype, mettez-vous à la place de l’utilisateur et considérez ses aspirations et ses besoins. C’est un travail d’UX Designer.
Deuxième étape : la création des interactions
Dans un second temps, Le designer UI imagine les interactions. Il détermine les micro-interactions principales et les micro-interactions secondaires. Si vous manquez d’inspiration en matière de design UI/UX, notamment pour créer des micro-interactions, il existe de nombreuses bibliothèques comme les librairies CodePen, Codrops et Dribbble. Les communautés UI/UX mettent à disposition de nombreux exemples gratuitement avec XD ou Sketch ou encore Figma.
Ne pas faire durer une micro-interaction : au-delà de 400 millisecondes, on passe à une logique d’animation classique, et l’utilisateur peut avoir l’impression de perdre son temps. Pour garantir la bonne compréhension de ces micro-interactions, n’hésitez pas à réaliser des tests utilisateurs avant, pendant et après votre projet.
Micro-interactions et accessibilité
Si les micro-interactions contribuent à rendre les interfaces digitales plus dynamiques, elles peuvent nuire à l’accessibilité. En effet, pour certaines catégories d’utilisateurs, les micro-interactions et le motion design peuvent rendre une interface plus difficile à naviguer. Elles doivent donc pouvoir être désactivées si possible. Votre interface doit être utilisable sans micro-interactions ou, autrement dit, les micro-interactions ne doivent pas être le seul moyen de véhiculer une information ou une action.
Pour une meilleure accessibilité, il est recommandé de privilégier les micro-interactions simples, sans surcharge visuelle. Cela contribuera aussi à l’esthétique de votre interface !
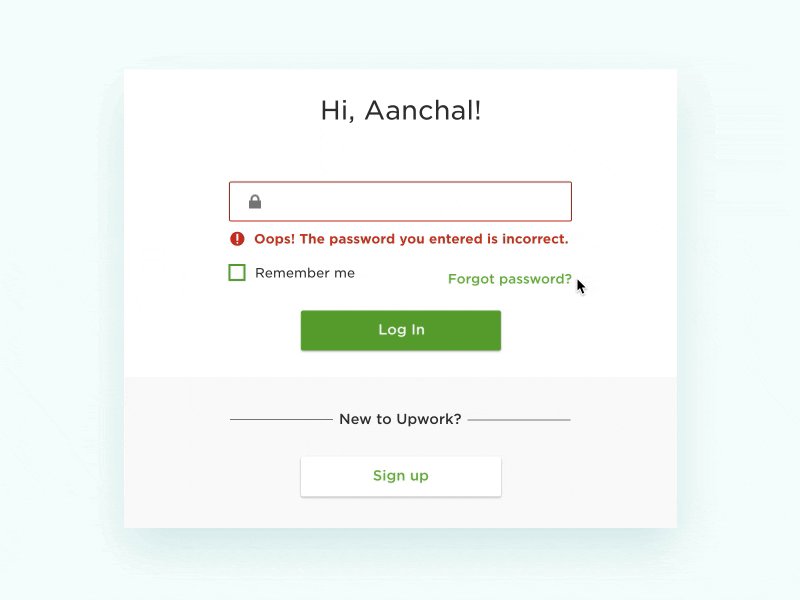
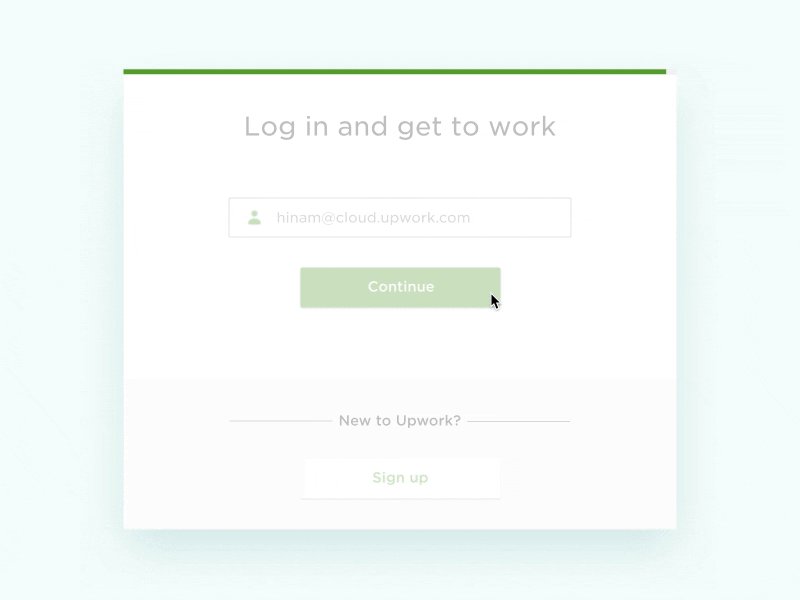
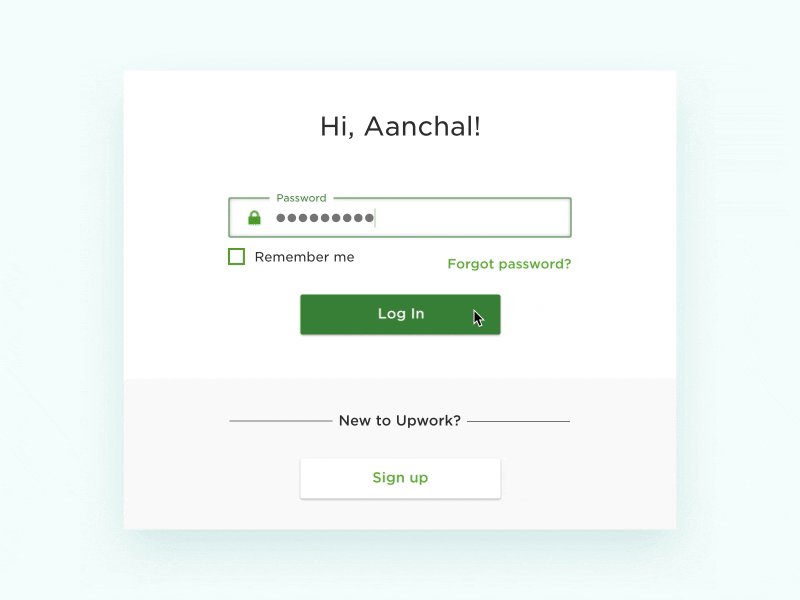
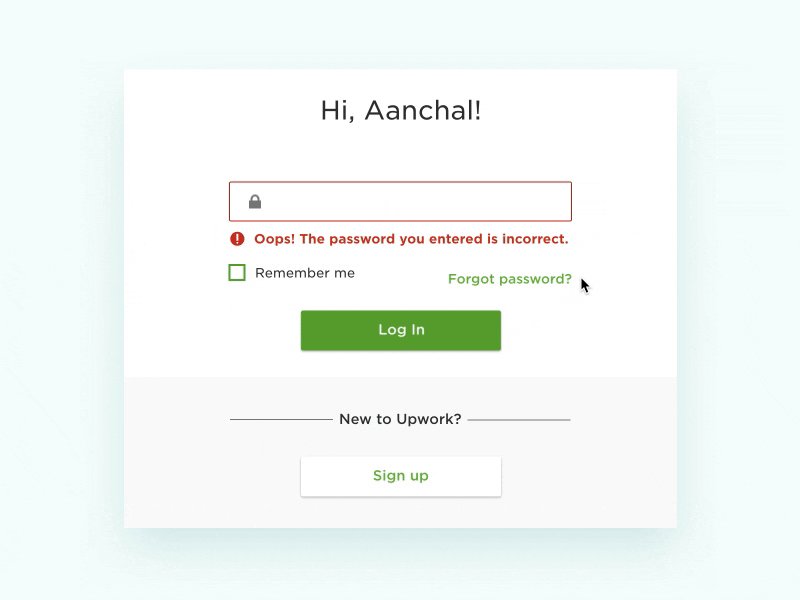
voici une micro-interaction simple lors d’une erreur de saisie :

Pensez à mettre en place des tests A/B pour valider l’efficience de vos micro-interactions. Ces tests vous permettent de découvrir quelle micro-interaction est davantage privilégiée par les utilisateurs selon deux choix. Ils peuvent être appliqués sur les CTA disposant d’une micro-interaction notamment.
Ce sont ces détails qui rendent l’expérience utilisateur plus fluide et agréable. Un bon design d’interaction repose sur des micro-interactions à chaque étape du parcours utilisateur. Sa mise en place nécessite à la fois de la créativité et des compétences techniques, ce qui requiert un échange constant entre l’intégrateur et la direction artistique. Cela illustre encore l’importance de l’esprit d’équipe, des échanges et des compétences mises en synergies pour un dispositif digital optimisé.
Les Do et Don’t
- Bien que les micro-interactions apportent une vraie valeur ajoutée à votre projet, il ne faut pas en abuser afin d’éviter de submerger l’utilisateur d’informations visuelles inutiles. Pensez à la célèbre phrase de Mies Van Der Rohe ‘’Less is More’’ !
- Comme son nom l’indique, une micro-interaction doit durer moins de 500 ms. Si vous avez des difficultés à expliquer votre animation, retravailler la afin de la rendre plus simple. Les meilleurs animations sont celles qui se font en 1 seul mouvement.
- Utilisez une micro-interaction pour son utilité, elle doit guider l’utilisateur à une action.
- La micro-interaction se doit d’être discrète et simple, elle doit se fondre parfaitement avec le design.
Des besoins ? Contactez-nous.
Sources : https://blog.adimeo.com/ – https://beyowi.com/les-secrets-dune-interview



