Article publié le novembre 26, 2020
Le succès d’un site web dépend pour beaucoup de son design d’interface. C’est pourquoi il faut rester à l’affut des dernières tendances et connaître celles obsolètes et dépassées. N’oubliez pas que les modes en matière de design changent constamment, se perfectionnent et se modernisent. Ce qui était pertinent en 2018 ou en 2019, ne l’est plus et s’estompe en cédant sa place à de nouvelles pratiques.
En 2021, il y aura de multiples raisons pour une refonte de votre site. L’analyse des attentes des consommateurs montre leur volonté de voir des choses fraiches et nouvelles. On a compilé une liste de tendances en matière de design d’interface à la mode en 2021 pour vous préparer au changement.
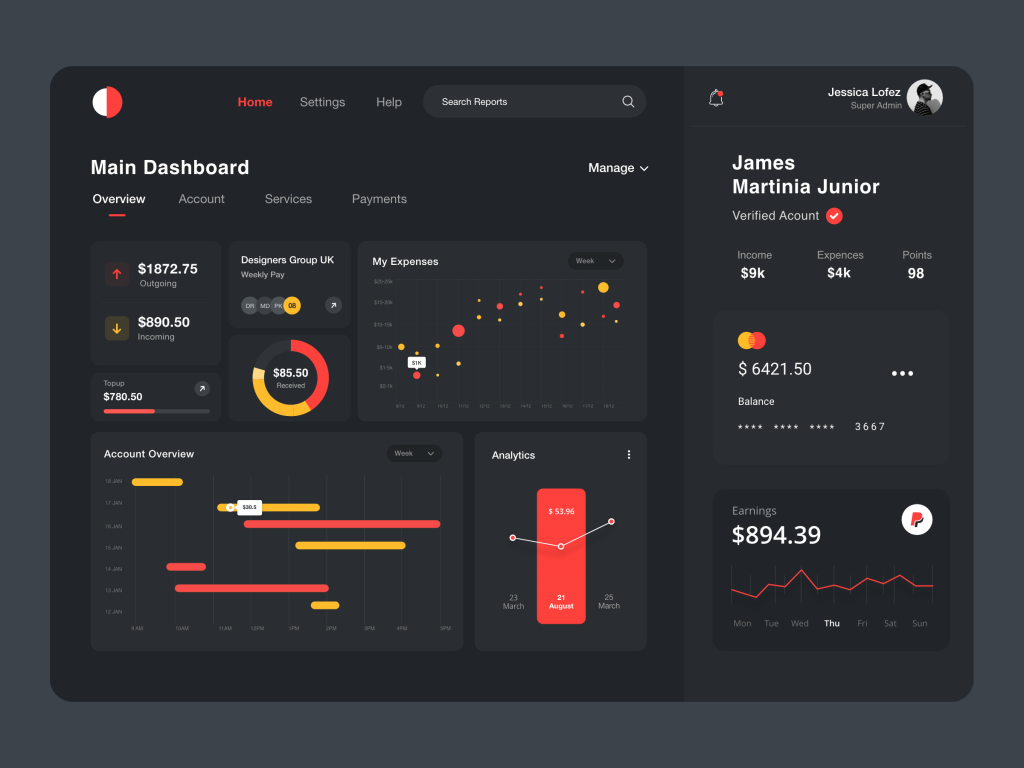
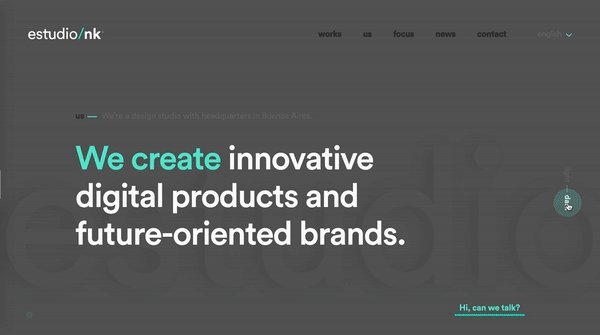
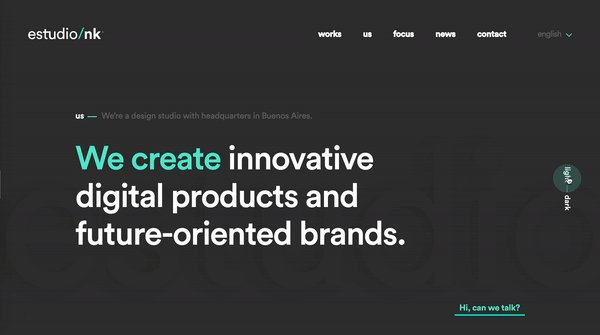
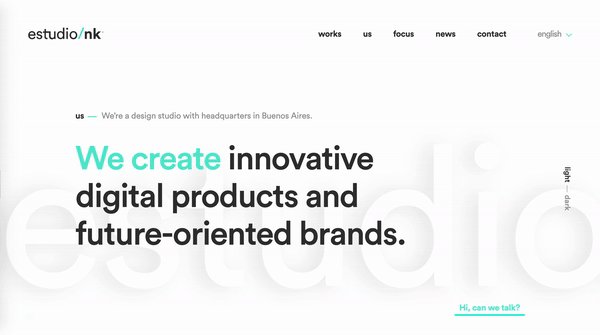
01. Le mode Sombre
C’est la grosse tendance qui se confirmera en 2021. Utilisé au départ pour améliorer la durée de vie des batteries des smartphones (Les couleurs sombres consomment moins d’énergie), aujourd’hui le « dark mode » est une véritable tendance visuelle !
Vous pouvez l’intégrer dans votre site pour créer un design plus moderne, varier les contrastes avec des couleurs originales… Laisser à l’utilisateur le choix de changer entre le mode sombre et le mode clair est un vrai plus qui ajoute de l’interaction à votre site internet et donne l’opportunité de créer un « wahou effect » au moment de la transition.


02. Des éléments immersifs en 3D
Déjà présente en 2020, cette tendance va se normaliser à de nombreux sites en 2021. Le design en 3D est très efficace pour attirer l’attention des utilisateurs. De plus, l’apparition de la réalité virtuelle et de la réalité augmentée décuple les possibilités d’exploitation de ces éléments en 3D.
Attention cependant à bien vérifier l’optimisation de votre site web toutefois. Un objet 3D, s’il n’est pas bien optimisé, peut fortement augmenter le temps de chargement du site et faire fuir les utilisateurs !

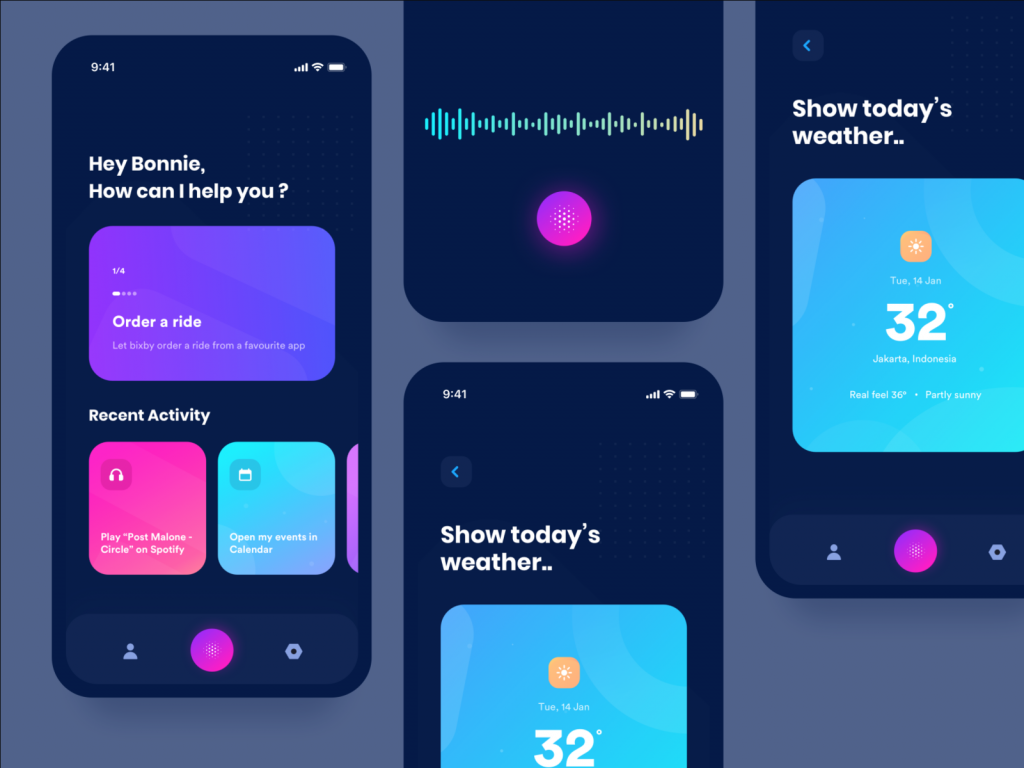
03. Les commandes vocales
Le VUI (pour Voice User Interface) est une méthode encore sous-exploitée en France. La voix dans l’environnement digital est cependant de plus en plus présente. Avec le déploiement d’assistants vocaux comme Google Home ou Alexa d’Amazon, le rôle de la voix dans le digital s’agrandit de plus en plus. Aujourd’hui, plus de 50% des adolescents américains utilisent quotidiennement la voix pour commander sur internet, se localiser ou chercher une information sur le web.
Intégrer des fonctionnalités liées à la voix sur votre site web permet de se positionner comme novateur de cette technologie encore peu utilisée en France et se différencier réellement de ses concurrents.

04. Des animations, vidéos, GIF, SVG
Bon, rien de nouveau, la vidéo attire l’oeil ! Ce type de contenu est de plus en plus consommé et on ne s’en lasse vraiment pas. C’est aussi le type de contenu qui crée le plus d’engagement (taux de clic, réaction..) avec les utilisateurs.
Dans le cas d’un site web, les vidéos peuvent être utilisées de différentes façons. Les GIF sont particulièrement adaptés, ils s’intègrent sur n’importe quel site internet ! Les GIF gèrent également la transparence ce qui les rend très modulables.
Le motion design continuera d’être aussi populaire, car en plus d’être très visuel, il permet d’expliquer des concepts complexes avec aisance. Si une image vaut 1000 mots alors une animation en vaut beaucoup plus ! On note également l’arrivée nette des SVG animés (déjà présent sur notre site), sûrement la vraie tendance 2021.

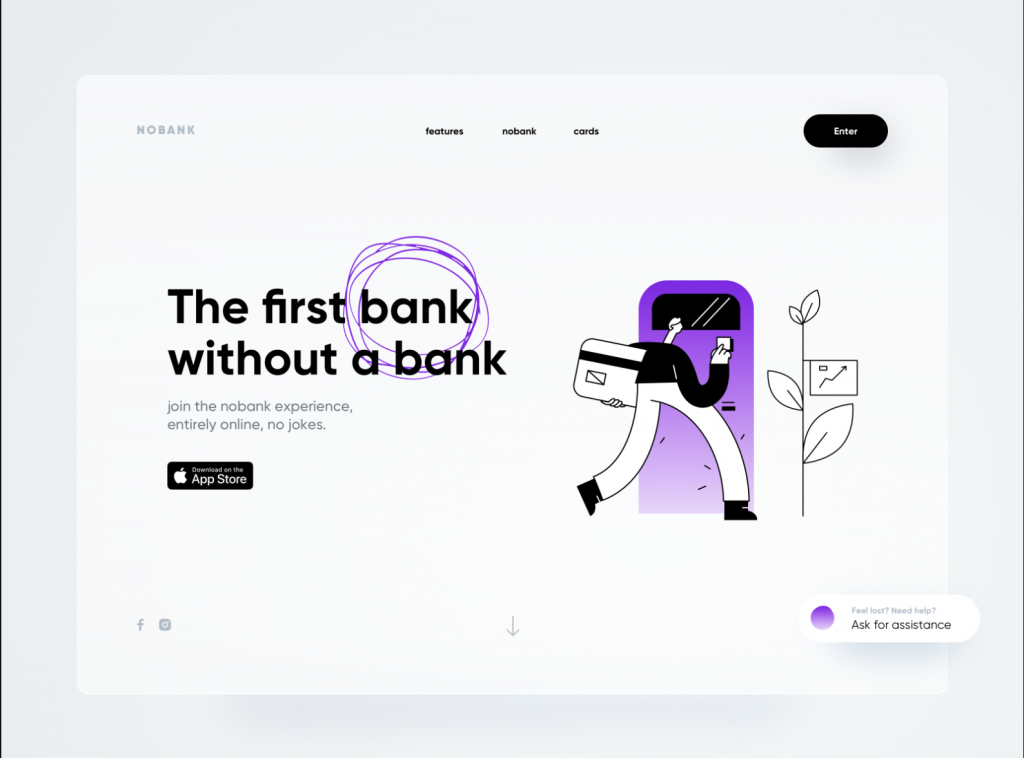
05. Intelligence artificielle et machine Learning
Derrière ces mots compliqués se cachent des systèmes performants simplifiant la vie de l’utilisateur ET du designer. L’intégration d’intelligence artificielle dans le site web était réservée à des grosses structures comme les algorithmes de recommandations de chez Netflix, ou le système de suggestion d’Amazon, qui analysent votre profil pour vous suggérer un contenu parfaitement adapté à vos envies. En 2021, la tendance est à la généralisation de ces principes, de puissants chatbot sont à la portée de n’importe qui, des algorithmes de personnalisation de contenu peuvent être intégrés sans difficulté à votre site web, etc.
Evidemment, le but ultime est l’utilisateur final, ces outils doivent être utilisés pour améliorer son expérience et l’aider dans sa navigation.
06. Typographies & conception rédaction
Bien que les images soient un point essentiel de votre site, le contenu ne doit pas surtout pas être négligé !
Les typographies Bold (comprenez ici large, que ce soit en serif ou en sans serif) font leur grand retour sur les planches ! Ne pas hésiter à afficher les titres en énorme, mais toujours avec design !
Le message en lui-même est un élément à perfectionner. Un titre bien écrit est impactant et traduit un sentiment fort très rapidement. Les images et les couleurs permettent d’attirer l’attention de l’utilisateur, le message permettra de la conserver. Ensuite, vous pouvez définir un ton particulier que vous utiliserez tout au long de votre site web. Votre site sera de plus en plus
« spécifique » et donc plus susceptible de séduire votre cible (à condition de choisir la bonne).

07. Des fortes tendances au magnétisme
Une tendance assez discrète, qui peut avoir de grands impacts. Le magnétisme d’un objet sur le web consiste à faire bouger légèrement cet objet vers la souris de l’utilisateur lorsqu’il s’approche dans un rayon autour de l’objet.
On peut utiliser ce levier pour inciter l’utilisateur à réaliser des actions. Cette incitation est appelée « nudge » en marketing. Elle peut faire la différence entre un abandon de panier et une conversion.
C’est une formidable opportunité pour rendre votre site plus interactif. Plus l’expérience que vous proposerez dans votre site sera originale plus, le visiteur se souviendra de votre marque !

08. L’Asymétrie
Une autre tendance en design d’interface web en 2021 est l’asymétrie. Si la symétrie permet de structurer et donne un sentiment de solidité et d’harmonie, l’asymétrie permet de dynamiser et de rendre le site unique. L’originalité de votre site sera le plus grand atout. Oublions les grilles de construction, les templates lisses et redondants. Il faut tenter de réaliser un site asymétrique qui aura un véritable caractère.
En revanche, un site asymétrique doit trouver un équilibre pour garder une harmonie et une fluidité de navigation optimisée. Un site web personnalisé est donc plus complexe à construire et à designer, mais c’est le prix à payer pour sortir du lot et se différencier de ses concurrents.

09. Un design d’interface Minimaliste
L’interface utilisateur aura tendance une fois encore à se simplifier en 2021. Moins de superflus pour se concentrer sur l’essentiel. Réduire au maximum les interruptions pour rendre l’expérience de navigation la plus appréciable. Minimalisme ne veut pas dire vide. L’esthétisme du site reste une priorité de haut niveau et l’interface utilisateur joue un rôle essentiel. Less is more hein. Si on peut ajouter quelques micro-interactions, c’est le top !
Agrandir les espaces, laisser respirer les éléments pour leur donner un plus grand impact, ne garder que l’essentiel… Toutes ces optimisations raviront les utilisateurs.

10. De l’empathie et encore de l’empathie !
Personne sait ce que nous réserve 2021 ? Nous avons dû faire face à des moments difficiles où chacun devait se serrer les coudes cette année. Cette période n’est sûrement pas passée en entrant dans une nouvelle année, c’est pourquoi la dernière tendance de cette liste est l’empathie.
Un site internet a pour but de simplifier la relation marque-consommateur et doit être réfléchi dans cette dimension. Connaître ses potentiels clients, leurs besoins et leurs émotions sont à la base d’une bonne interface. Nous avons appris à concevoir des sites web qui font rire, qui nous apportent de la joie, qui nous étonne. Nous devons savoir identifier et répondre à des émotions plus complexes, comme la peur, l’anxiété ou la confusion.
Créer son site avec empathie signifie prendre en compte l’humain et non plus le lead ou le prospect. C’est LA tendance de 2021.